F-40 Serial #404047
Make of Tractor:
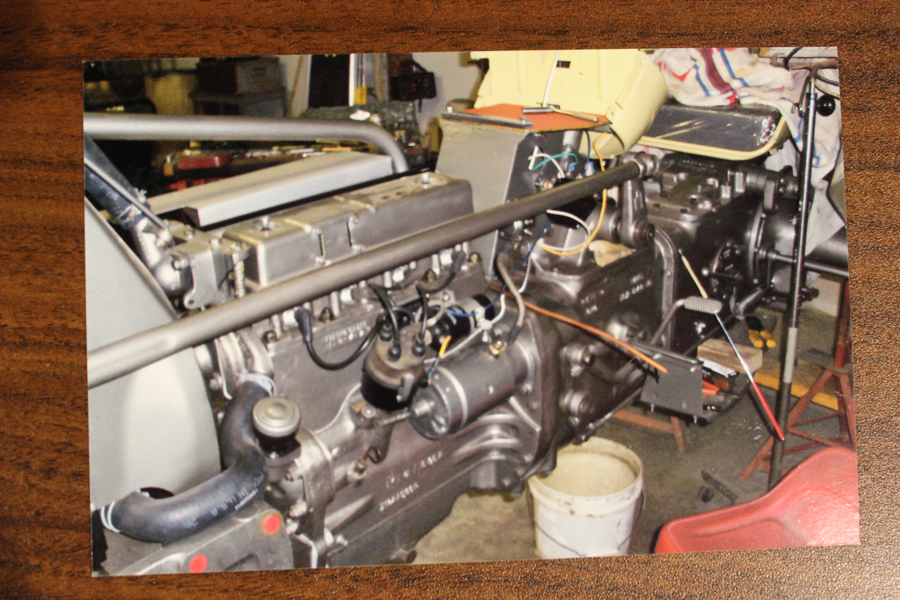
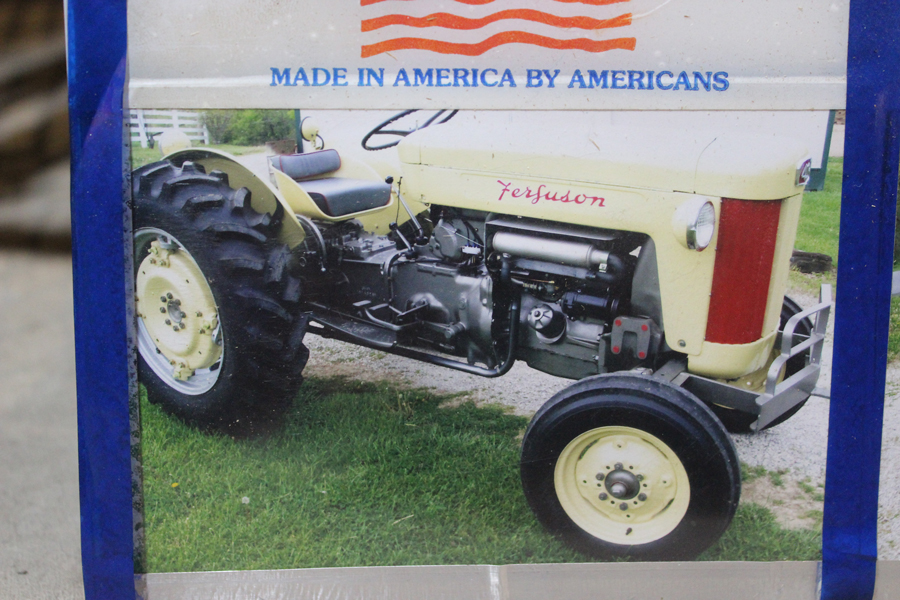
Description: The tractor was purchased by Emil and Frank Brown in 1957. At my Dad’s (Emil) death in 1969, the tractor was sold to Frank. In 1985 Frank sold the tractor to Warren Hoehn. In the spring of 2008, Roger and Carol Brown purchased it for its final resting place. The tractor was needing repair badly, as the pictures show. They cut open the gas tank and coated it, an extra little step that sets this tractor apart. Another added feature is its paint scheme. This particular color was only used for a few years in the 1950’s. The Browns finished the restoration in 2013.
Description: The tractor was purchased by Emil and Frank Brown in 1957. At my Dad’s (Emil) death in 1969, the tractor was sold to Frank. In 1985 Frank sold the tractor to Warren Hoehn. In the spring of 2008, Roger and Carol Brown purchased it for its final resting place. The tractor was needing repair badly, as the pictures show. They cut open the gas tank and coated it, an extra little step that sets this tractor apart. Another added feature is its paint scheme. This particular color was only used for a few years in the 1950’s. The Browns finished the restoration in 2013.
Serial Number:
Drawbar & Horsepower:
Motor:
Make Year:
body {
font-family: 'Sukhumvit-medium',Helvetica,Arial,Lucida,sans-serif;
margin: 0;
}
* {
box-sizing: border-box;
}
.row > .column {
padding: 0 8px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.column {
float: left;
width: 25%;
}
/* The Modal (background) */
.modal {
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
padding-bottom:100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: black;
}
/* Modal Content */
.modal-content {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
width: 90%;
max-width: 1200px;
}
/* The Close Button */
.close {
color: white;
position: absolute;
top: 10px;
right: 25px;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #999;
text-decoration: none;
cursor: pointer;
}
.SliderSlides {
border: 6px solid white;
transform: rotate(-5deg);
margin: 6%;
box-shadow: -6px 8px 15px #00000085;
}
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
/* Position the "next button" to the right */
.next {
right: 15px;
border-radius: 3px 0 0 3px;
}
.prev {
left: 15px;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
img {
margin-bottom: -4px;
}
.caption-container {
text-align: center;
background-color: black;
padding: 2px 16px;
color: white;
}
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
img.hover-shadow {
transition: 0.3s;
}
.hover-shadow:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
* {box-sizing: border-box}
/*.SliderSlides {display: none}*/
img {vertical-align: middle;}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Position the "next button" to the right */
.next {
right: 15px;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: #16519390;
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.prev, .next,.text {font-size: 11px}
}
/* ligh box */
.row > .column {
padding: 0 8px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.column {
float: left;
width: 25%;
}
/* The Modal (background) */
.modal {
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: black;
}
/* Modal Content */
.modal-content {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
width: 90%;
max-width: 1200px;
}
/* The Close Button */
.close {
color: white;
position: absolute;
top: 10px;
right: 25px;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #999;
text-decoration: none;
cursor: pointer;
}
/*.mySlides {
display: none;
}*/
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 5px;
margin-top: 0%;
color: #d2232a;
background-color: #16519385;
font-weight: bold;
font-size: 25px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 15px;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #d2232a!important;
font-size: 16px;
padding: 8px 12px;
position: absolute;
top: 0;
}
img {
margin-bottom: -4px;
}
.caption-container {
text-align: center;
background-color: black;
padding: 2px 16px;
color: white;
}
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
img.hover-shadow {
transition: 0.3s;
}
.hover-shadow:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
×
❮
❯
var slideNumber = 1;
DisplaySlides(slideNumber);
function addSlides(n) {
DisplaySlides(slideNumber += n);
}
function DisplaySlides(n) {
var i;
var slides = document.getElementsByClassName("SliderSlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideNumber = 1}
if (n < 1) {slideNumber = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
/*this is a test to stop scroll */
/* if(openModal()==true){
document.getElementById('body').style.visibility="none;
}*/